Quickstart
Learn how to start using Gitpod on an example project that is hosted on GitHub in less than 5 minutes. For simplicity we use GitHub as the git hoster but the steps outlined work equally well for GitLab and Bitbucket. This section helps you understand the features and advantages of Gitpod in a learning environment. All templates are pre-configured to use Gitpod and ready-to-code:
Popular Templates
Installing the Gitpod browser extension
You can install the Gitpod browser extension in any Chromium-based browser such as Google Chrome, Microsoft Edge, Brave, and others, or in Firefox.
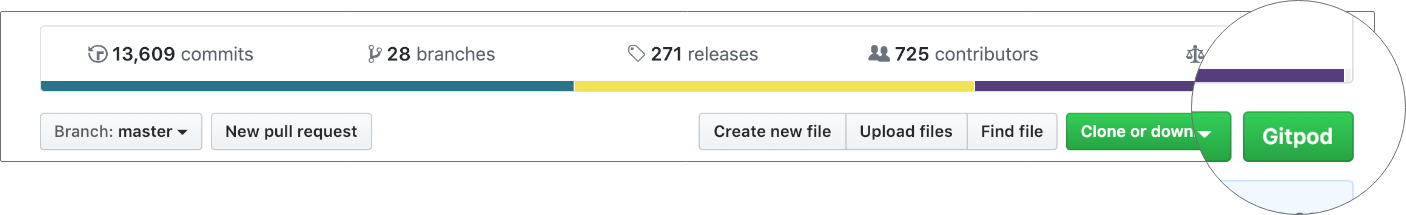
The Gitpod extension adds a Gitpod button on every project and branch across GitLab, GitHub, and Bitbucket so that you can easily open a new workspace for any project.

If you prefer to not install browser extensions then you can use the Gitpod browser bookmarklet instead.
Next Steps
With Gitpod you start treating your dev environments as something ephemeral: you start them, you code, you push your code, and you forget about them. For your next task, you’ll use a fresh dev environment.